Elementor Vertical Sticky Header with Containers"
First, let’s create your Elementor Vertical Header Template
Navigate to WP Admin > Templates > Theme Builder > Add New Header Template.
Download or copy the header template and then import it into your site.
Adjust the CSS for the Vertical Header
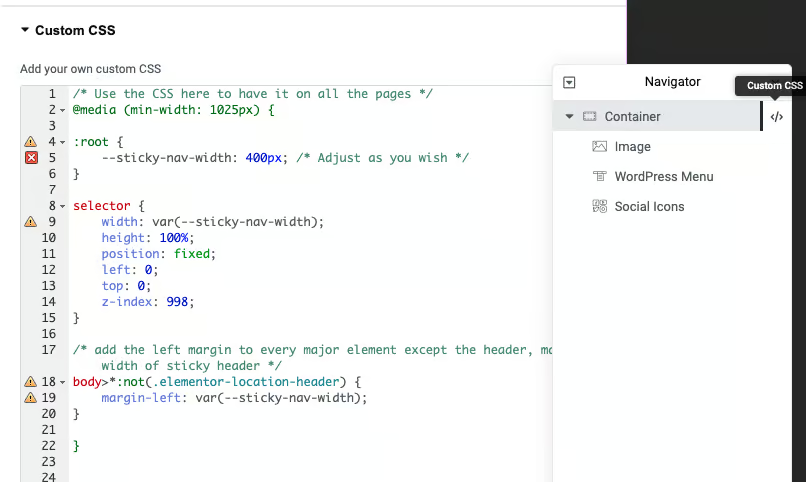
Once you import the Elementor Header template, you’ll find the CSS in the Container > Advanced > Custom CSS field.

“Want to learn a new skill in graphic designing using Canva and more?
Unlock your creative potential with easy-to-follow tutorials and tips!
👉Click Here To Learn More to get started today
Plus, when you make a purchase through our link, you support us in bringing you more valuable content. Let’s grow together!”
Note: 👉Click Here To Learn More”
/* Use the CSS here to have it on all the pages */
@media (min-width: 1025px) {
:root {
--sticky-nav-width: 400px; /* Adjust as you wish */
}
selector {
width: var(--sticky-nav-width);
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 998;
overflow-y: auto;
}
/* add the left margin to every major element except the header, matching width of sticky header */
body>*:not(.elementor-location-header) {
margin-left: var(--sticky-nav-width);
}
}
/* Use the CSS here to have it on the home page only */
@media (min-width: 1025px) {
:root {
--sticky-nav-width: 400px; /* Adjust as you wish */
}
.home selector {
width: var(--sticky-nav-width);
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 998;
overflow-y: auto;
}
/* add the left margin to every major element except the header, matching width of sticky header */
body.home>*:not(.elementor-location-header) {
margin-left: var(--sticky-nav-width);
}
}
Then, adjust the rest as you wish
If you’re using the Hello theme, everything should be set up and working! Customize the layout in your header template as needed.
The layout will automatically switch to a standard top header on tablet and mobile devices.
Taking it further
A quick note from Maxime, the owner of Element.How:
I’ve designed a CSS course specifically for Elementor users, covering everything you need to start adding custom CSS to your Elementor sites. It’s a fantastic way to elevate your Elementor skills.
Feel free to try out a few chapters! With our one-month, no-questions-asked money-back guarantee, you can get a full refund if it’s not the right fit for you.
“Want to learn a new skill in graphic designing using Canva and more?
Unlock your creative potential with easy-to-follow tutorials and tips!
👉Click Here To Learn More to get started today
Plus, when you make a purchase through our link, you support us in bringing you more valuable content. Let’s grow together!”
Note: 👉Click Here To Learn More”