Elementor Full Screen Split Navigation Made Easy!
How to create your full screen Elementor navigation
Start by importing the template onto your page.
You can include as many navigation toggles as needed, both inside and outside the full-screen navigation. Assign the class ‘navicon’ to all of them.
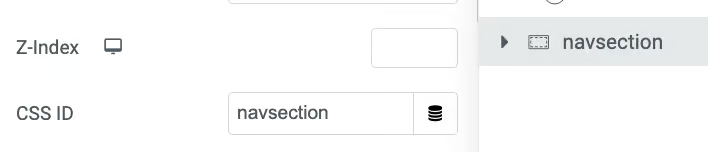
To modify the navigation content, open the Navigator, locate the navsection, and edit its CSS ID.

Add a letter to the CSS ID (e.g., change it to ‘navsectione’) to temporarily break the CSS, making it easier to edit. Once you’ve finished making your changes, remember to revert the CSS ID back to ‘navsection’.

