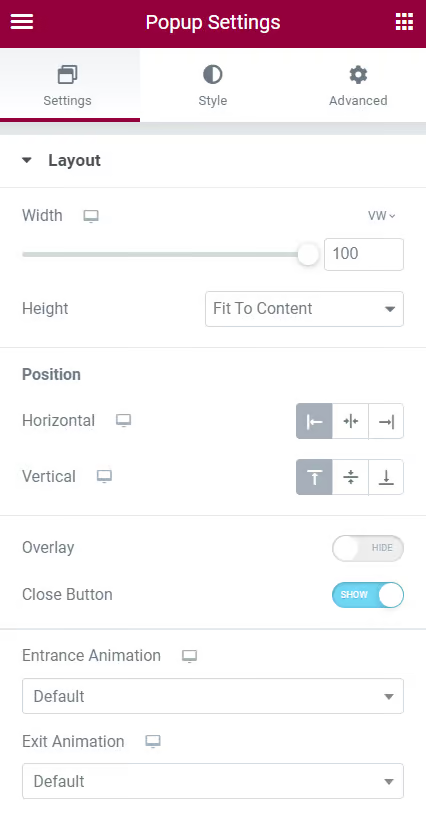
First, set your Elementor Pro popup as follows
- Set the width to 100vw (we’ll override this later with CSS)
- The height to ‘Fit To Content
- Turn off the overlay, and enable the close button.

I recommend skipping the entrance animations for now, but feel free to experiment with them once everything is set up to see if you like the effect. I didn’t use them.
Next, go to the Style tab and customize as needed. In my demo, I simply applied a dark background color.
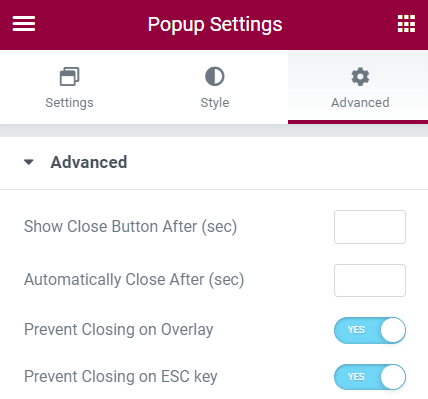
Under the Advanced tab, make sure to apply the following settings:
- Prevent closing on overlay: Yes
- Prevent closing on ESC key: Yes

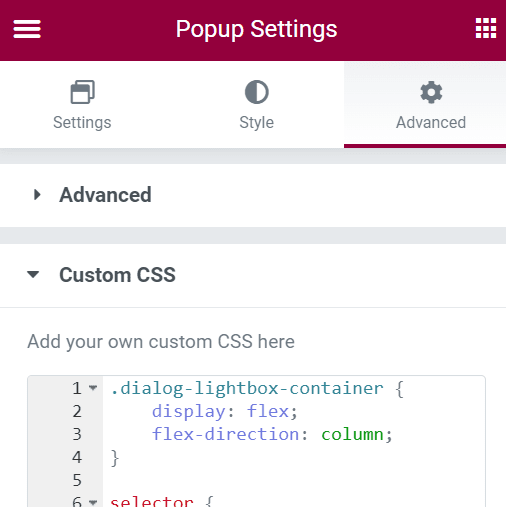
Then, add CSS under Advanced > Custom CSS in your Elementor Pro popup settings

Paste the following custom CSS into the designated field:
.dialog-lightbox-container {
display: flex;
flex-direction: column;
}
selector {
position: relative;
height: auto;
order:-4;
}
selector .dialog-widget-content {
position: relative;
width: 100%;
}
selector .dialog-message {
width: 100%;
}
selector .dialog-close-button.dialog-close-button i {
color: #eee;
}
selector .dialog-close-button.dialog-close-button:hover i {
color: #fff;
}
What the CSS does:
We modify the element to display: flex; and flex-direction: column;, allowing us to use the order property to position the popup at the top of the page.
Next, we change the position from fixed or absolute (as set by Elementor’s default CSS) to relative, ensuring that elements remain within the normal flow and don’t overlap others in terms of z-index.
Finally, the CSS includes code to change the close button color. The Style tab settings didn’t work for me, so I added custom CSS. If the Style tab works for you, feel free to remove this part.

