How to Add a Theme Demo Bar in WordPress

Using the plugin is simple and straightforward. Add the themedemo variable to the URL like this:
http://www.example.com/?themedemo=theme-name
Replace “theme-name” with the name of the theme you want to display. This URL will show example.com with a Theme Demo Bar, which includes a theme switcher and a close button. The WordPress Theme Demo Bar plugin automatically detects theme names from the themes directory. The theme switch dropdown lists all themes in the directory, including child themes.
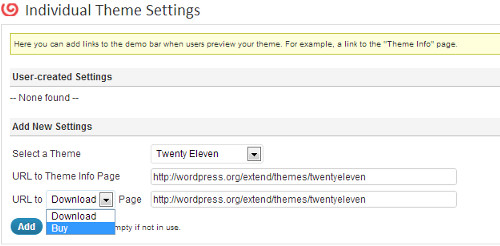
The plugin settings page offers configuration options to control the demo bar’s look and feel. You can select which themes to display and which to hide. Additionally, WordPress Theme Demo Bar provides statistics on how many times each theme was previewed. For each theme, you can specify an information page where visitors can download, purchase, or learn more about the theme. This can also be an affiliate link to an external theme shop if desired.

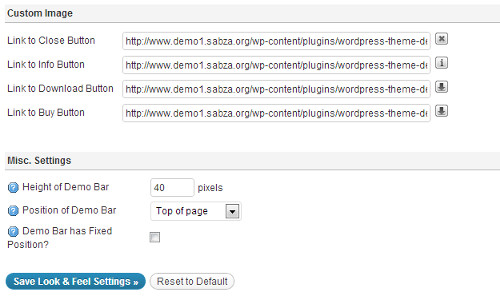
In the WordPress Theme Demo Bar settings under “Look and Feel,” you can easily customize the appearance of the Theme Demo Bar. You can upload custom buttons, use a custom stylesheet, and adjust the height and positioning of the demo bar.

WordPress Theme Demo Bar offers a quick and easy solution for showcasing themes. However, there are more advanced methods available for creating a theme demo bar. You can manually create a floating top menu bar or use alternative plugins to achieve this. Although the theme demo bar is primarily aimed at theme shops selling commercial WordPress themes, it can also be used effectively in a portfolio-style theme to showcase your work. The main advantage of using a theme demo bar is the ability to display all your themes on a single site, eliminating the need for multiple demo sites. If you’re using a different method to implement a theme demo bar, please share your experience in the comments below.

