Elementor Video Aspect Ratio: Change To Any Easily
First, select the closest Elementor video aspect ratio to the one you actually want
Go to Style > Aspect Ratio and choose the option closest to your desired size. This will serve as a fallback for older browsers that don’t support the aspect-ratio property.
Then, add this custom CSS
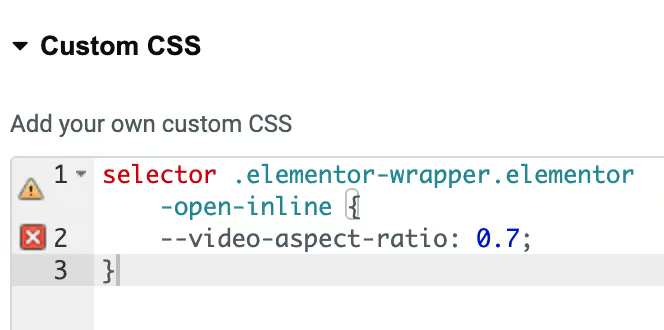
In the Advanced section, under Custom CSS, insert the following code:

.classnameentered .elementor-wrapper.elementor-open-inline {
--video-aspect-ratio: 0.7; /* enter any aspect ratio that you wish here */
}
Taking it further
A quick note from me, Maxime, the owner of Element.How:
I’ve designed a CSS course tailored specifically for Elementor users. It covers everything you need to know to start adding custom CSS to your Elementor websites. It’s a great way to elevate your Elementor skills.
Give a few chapters a try and see how it works for you! With a one-month, hassle-free, money-back guarantee, you can easily get a full refund if it’s not the right fit.
Finally, enjoy your Elementor video with custom aspect ratio!
I hope you found this tutorial helpful!