Change AVADA Column Order on Mobile with CSS
How to Change Column Order on Mobile for Avada
Here’s a simple code snippet that lets you reverse the column order on mobile devices when using the Avada theme.
1. Copy the code below and paste it into the Custom CSS section of Avada Theme Options.
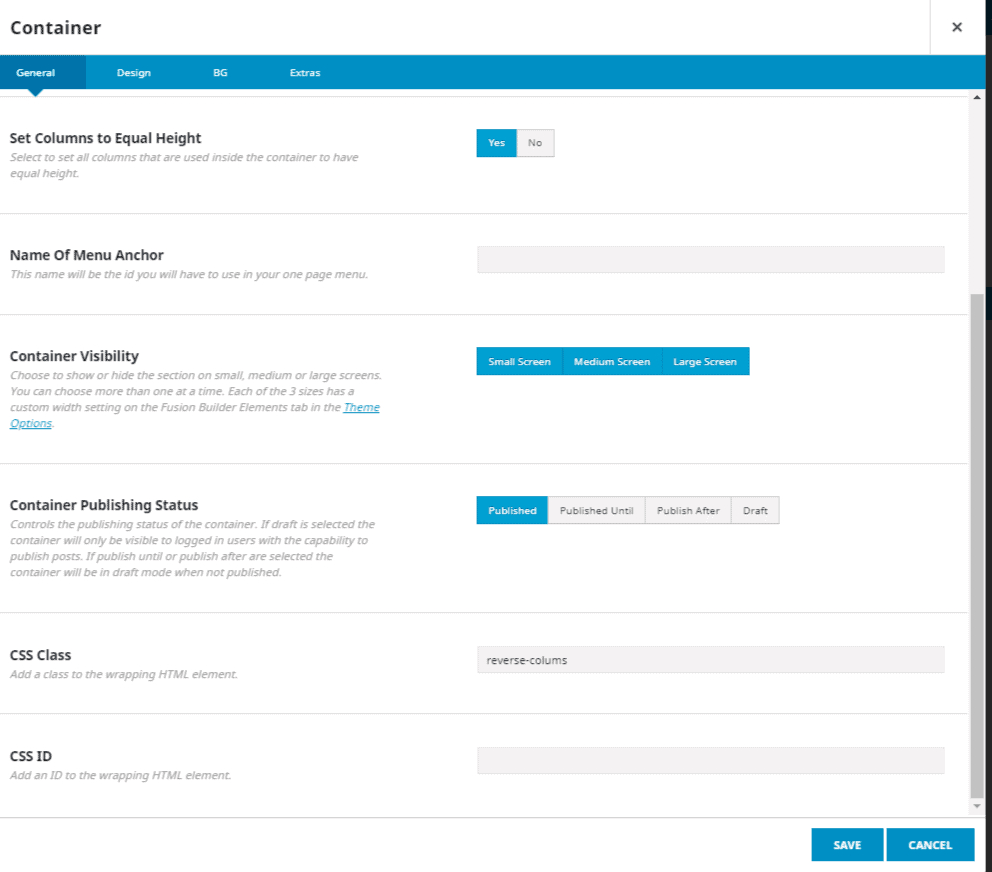
2. Add the CSS class `.reverse-columns` to the container elements you want to change.
This will adjust the column order as needed.
@media all and (max-width:800px){
.reverse-columns .fusion-row {
display: flex;
flex-flow: wrap;
flex-direction: column-reverse;}}
Here’s an easier version of the text:
“You can use this simple code to change the order of columns on mobile and make your page look right. After adding the code, just add ‘reverse-columns’ to the CSS class of the container. Don’t include a dot before ‘reverse-columns,’ just write ‘reverse-columns’.”